Como ya sabéis, este curso estoy trabando con Catrin Budú, Lara Fraga y Marc Cornejo simulando la creación de una peluquería.
Bien, pues para ello, si recordáis en la anterior tarea trabajamos con el documento de Drive, y con Libre Office.
En esta tarea voy a compararlos y analizar sus ventajas y desventajas.
Creo que el documento de Drive es una herramienta indispensable actualmente, y conocida por cualquier persona que utilice la tecnología normalmente.
Esta es una herramienta fácil de usar, y que puede ser muy sencilla y muy compleja, adaptándose a lo que quieras hacer.
Es una herramienta completamente gratuita que te permite editar tus textos añadiéndoles todo tipo de detalles.
Puedes trabajar rápidamente con ella, y sacarle muy buen provecho.
Una gran ventaja es que puedes compartir cada documento con un número ilimitado de personas, y también darles la opción de ver, comentar, o editar.
Tiene un corrector ortográfico que te va mostrando cada palabra que cree que está mal escrita, esta es una gran opción cuando tu documento consta de muchas páginas, y que puede que al revisarlo se te pase algo. Cabe decir que las correcciones no son siempre correctas, ya que a veces no se ajusta al contexto.
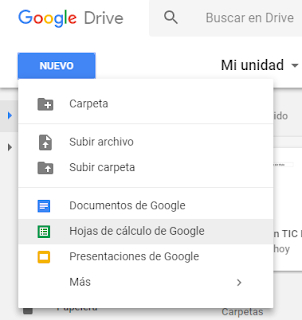
Puedes añadir imágenes, vídeos y enlaces sin problema alguno, e incluso ajustarlas al texto.
Al guardar el documento te ofrece varias opciones, entre ellas descargarlo en formato PDF.
Libre Office es una herramienta bastante conocida, con la que puedes crear, al igual que en Drive, documentos, presentaciones, hojas de cálculo, etc.
Es totalmente gratuita, y solo tienes que descargarla a través de su página web.
Lo que hicimos fue copiar todo el documento de Drive y pegarlo ahí. Al principio nos presentó problemas y no nos permitía copiarlo directamente.
Después algunas imágenes nos aparecían con una cruz roja. Un tiempo después algunas estaban normales, otras en cambio se quedaban con la cruz.
Otra desventaja fue que la mayoría de espacios grandes nos los marcaba en gris, y tuvimos que borrarlo.
Nos aparecía de esta forma:
Elaboración propia
Al igual que en Drive, puedes añadir multitud de cosas, como imágenes, formas, diagramas, etc.
Además, puedes pasar tu documento a PDF desde la aplicación.
Las dos son fáciles de usar, y más si les dedicas un rato para familiarizarte con sus múltiples funciones.
Personalmente yo prefiero el Documento de Google, que es el que uso normalmente.
Aquí os dejo nuestro Documento de Drive:
Mediante este enlace podréis acceder a nuestro PDF del documento de Drive.
A través de este enlace accederéis al PDF del Libre Office.
Espero que os haya servido de ayuda.